My Expenses Manager
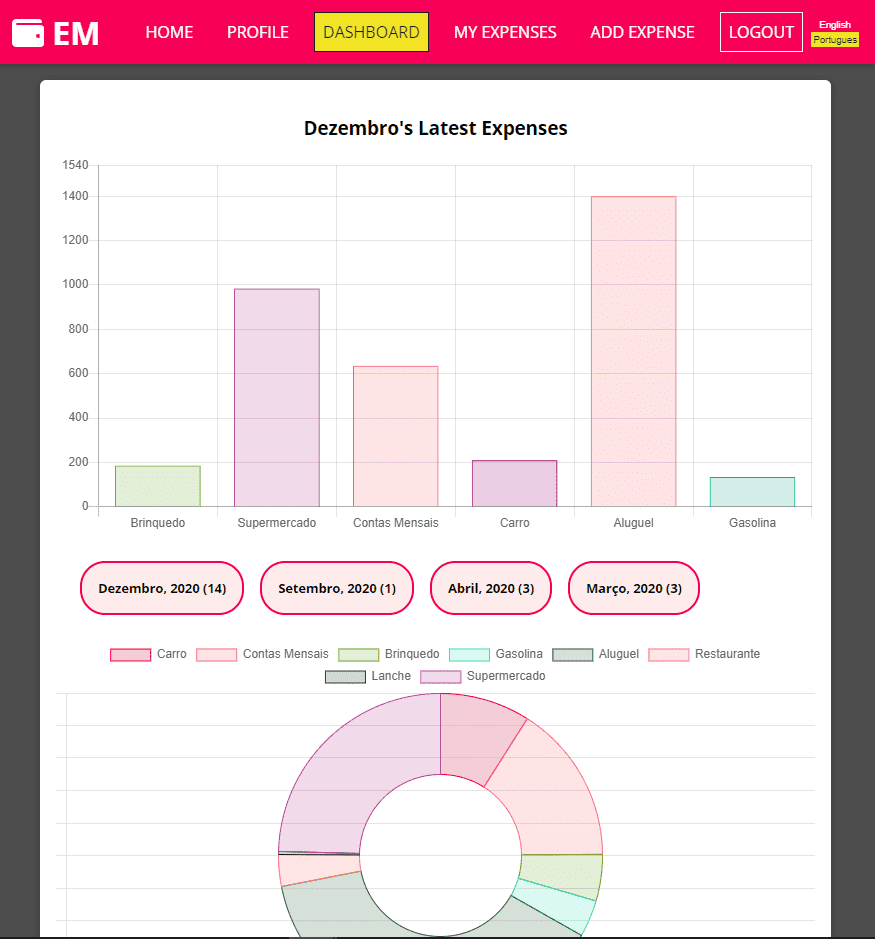
2020-12: Expenses Manager is a personal project I built to use for my family expenses tracking routine, to replace the excel spreadsheet system we used. It is a fullstack web application developed using the MERN Stack (Mongo Express React Node).
The Frontend was built in React using functional components and hooks, including custom hooks and user authentication. It has password reset capabilities, and graphical reports done using chartjs.
Similarly to MemeShare, the Backend was built using NodeJS and Express, with the database being MongoDB managed through MongoDB Atlas service.
I deployed the frontend using Netlify service, and the backend was deployed using Digital Ocean.
You can use "tester@gmail.com" as username and "asdasd" as password, or create your own user, for testing the application.
View My Expenses ManagerPyCoin Blockchain
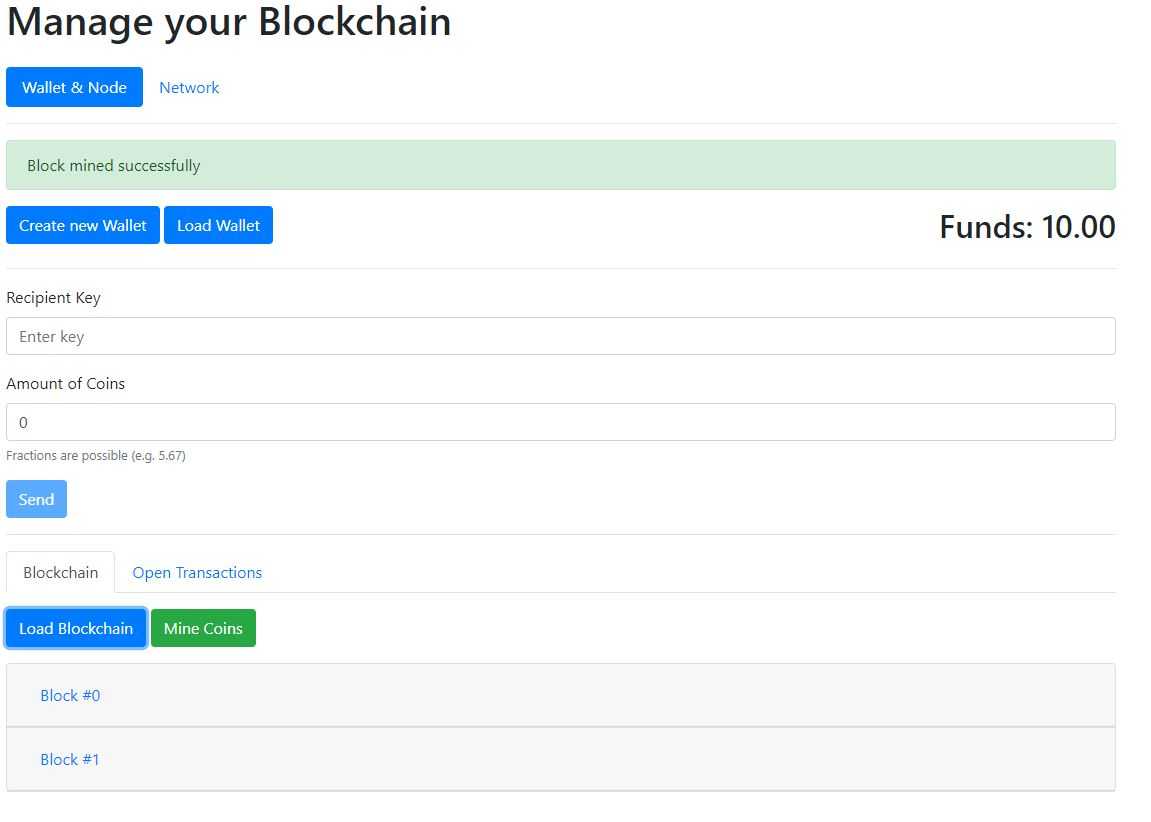
2020-09: This project was built during a Python Udemy course, that I took in parallel to Red River College's last term. I wanted to improve my understandings of basic and advanced concepts of Python programming language.
It also allowed me to study and understand the concepts behind a blockchain. Implemented a basic network distributed blockchain application.
View PyCoin RepoMeme Share
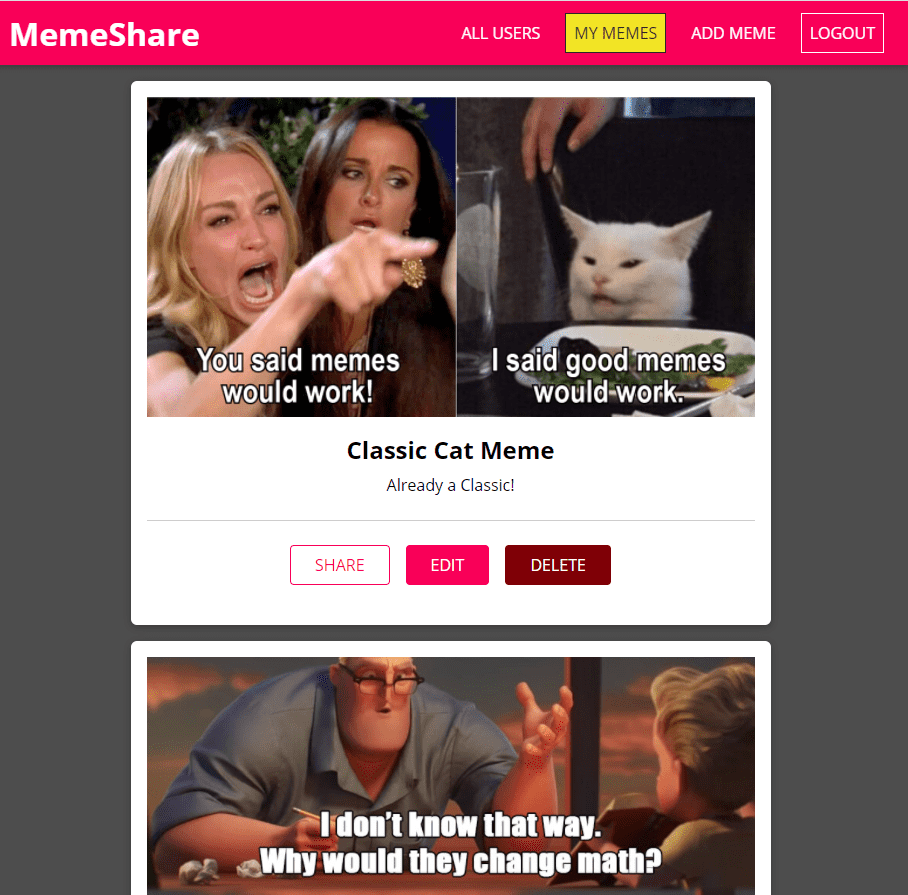
2020-04: Meme Share is a fullstack web application developed using and practicing the MERN Stack. The Frontend was built in React using functional components and hooks, including custom hooks, user authentication and file uploads. Deployed to Netlify.
The Backend was built using NodeJS and Express, with the database being MongoDB managed through MongoDB Atlas service. The backend was deployed on Heroku. The images file upload is currently done by saving it manually on the server, which causes the images to break after a while because of how Heroku deals with its servers.
I still have to update this project to fix the image upload issue, either deploying in AWS or just converting it to use AWS S3 for file upload.
You can use "tester@gmail.com" as username and "asdasd" as password, or create your own user, for testing the application.
Open Meme SharePortfolio Page
2019-08: The current portfolio page was built using React and Gatsby for the Frontend. Before this one, I have build the old page using HTML CSS and Javascript only, with the help of Bootstrap for styling.
Even though it worked well, by recreating this page using React and Gatsby the page got a much better user experience. The internal links work much faster, and feels much better as you do not see new reloads while navigating through them.
Test the old pageBurger Builder
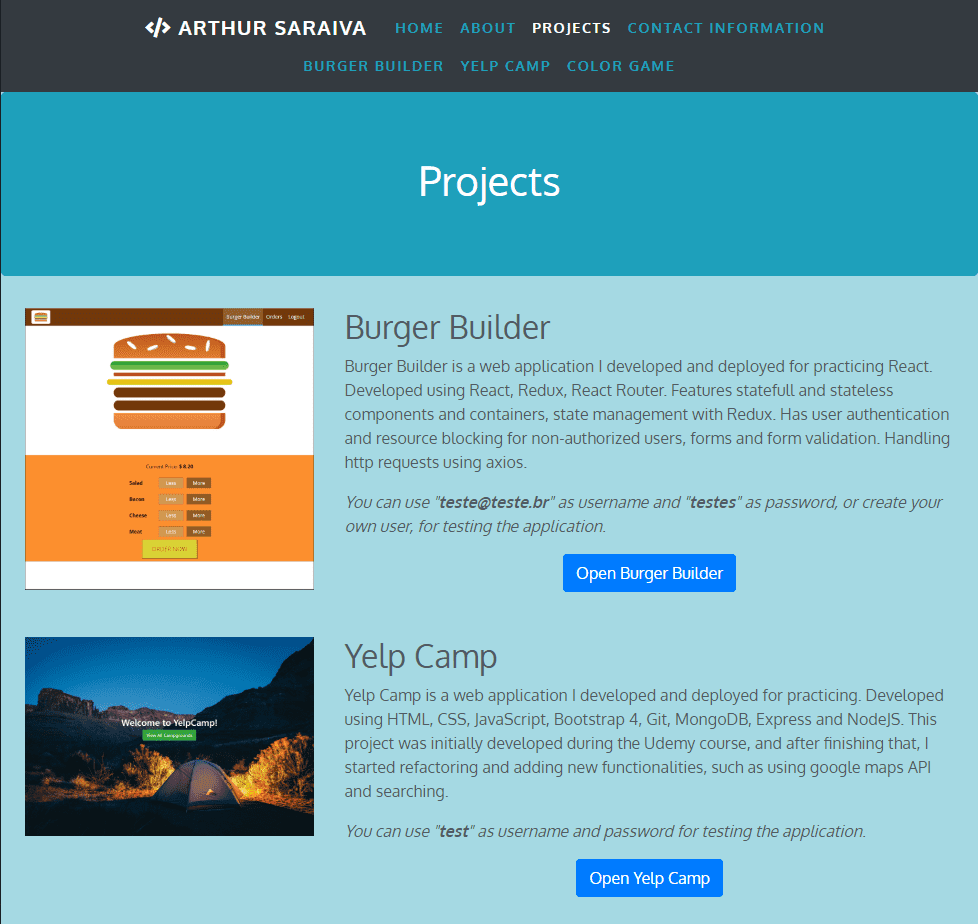
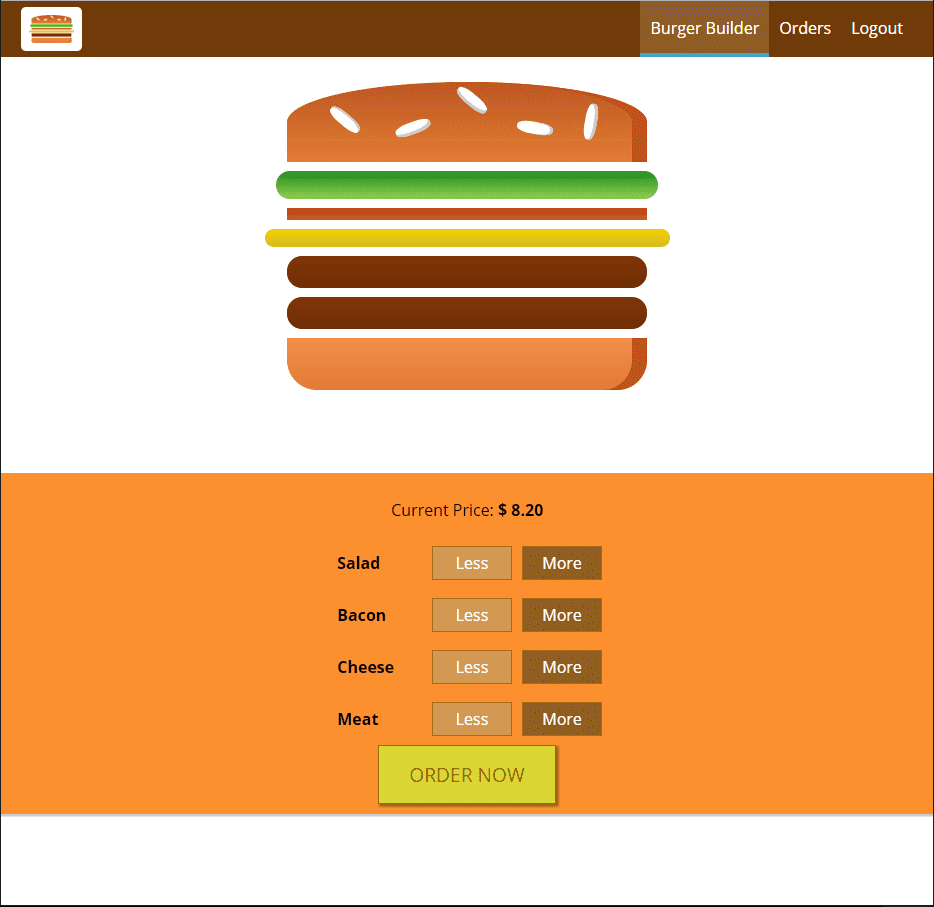
2019-08: Burger Builder is a web application I developed and deployed for practicing React. Focusing on the Frontend, it was developed using React, Redux, React Router. Features statefull and stateless components and containers, state management with Redux. Has user authentication and resource blocking for non-authorized users, forms and form validation. Handling http requests using axios.
You can use "teste@teste.br" as username and "testes" as password, or create your own user, for testing the application.
Open Burger BuilderYelp Camp
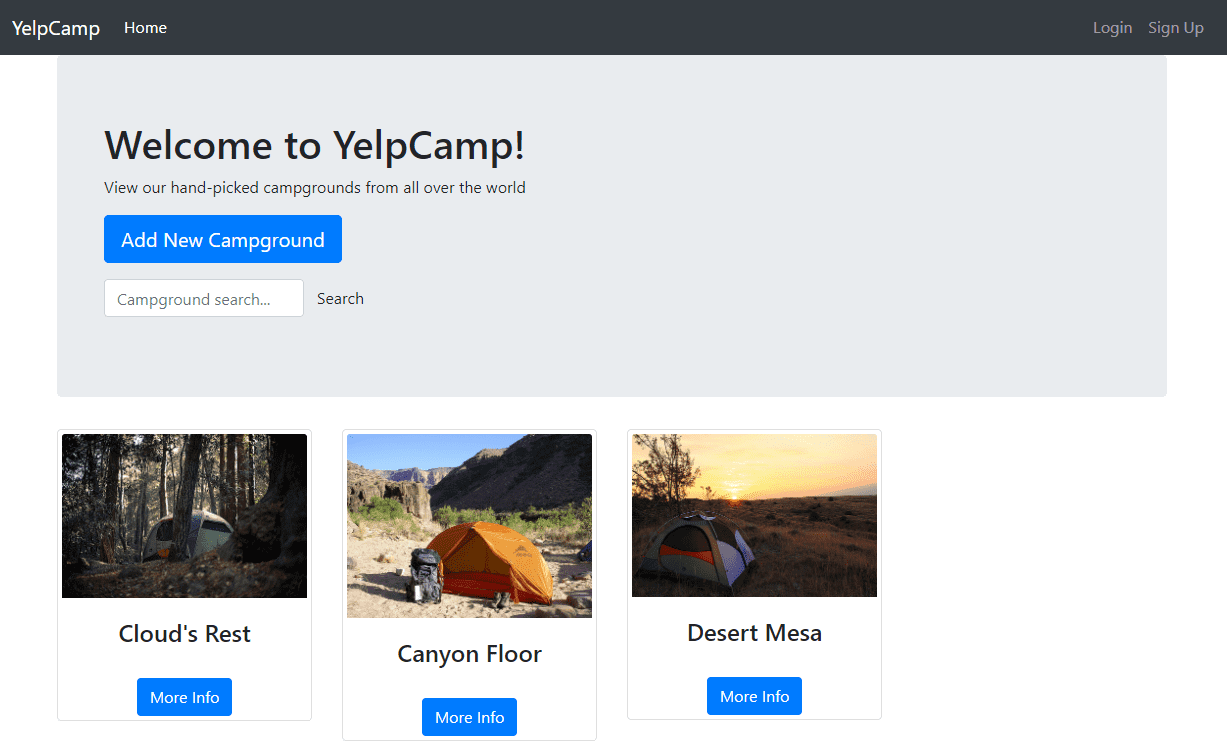
2019-04: Yelp Camp is the first full stack web application I developed and deployed for practicing. Developed using HTML, CSS, JavaScript, Bootstrap 4, Git, MongoDB, Express and NodeJS. This project was initially developed during the Udemy course, and after finishing it, I started refactoring and adding new functionalities, such as using google maps API and searching.
You can use "test" as username and password for testing the application.
Open Yelp CampColor Game
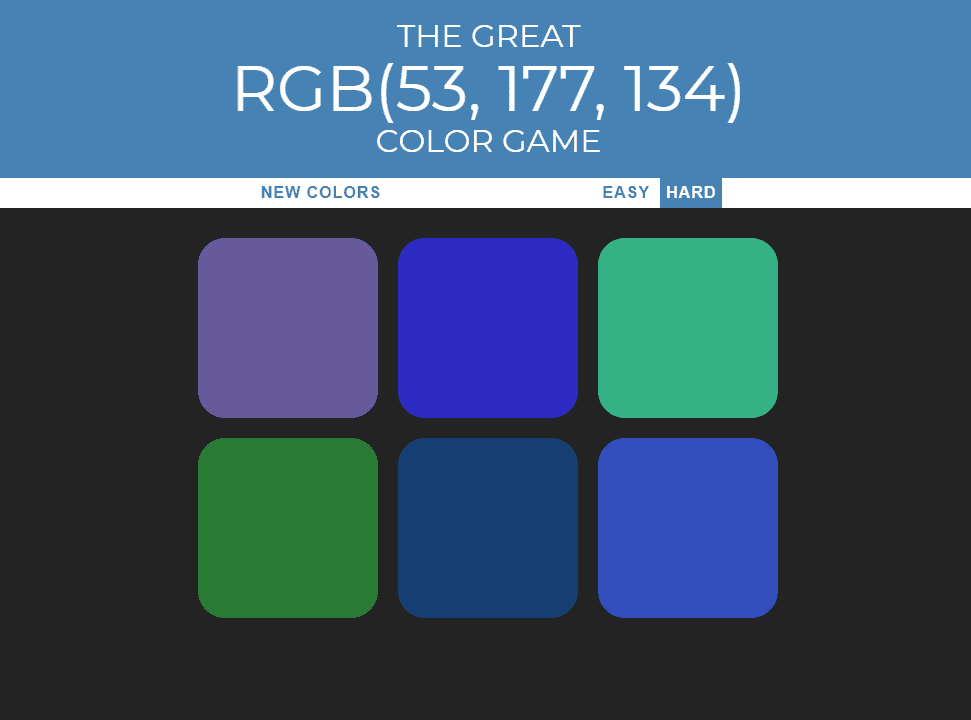
2019-02: Color Game was a very simple application that I created when I started learning, to test and practice my skills on basic HTML, CSS and JavaScript. The game generates 6 random colors, shows you one of those chosen randomly on RGB format, and the player tries to guess which of those colors is the right one.
This application helped me understand better the interaction of HTML, CSS and JavaScript. Using JavaScript to work with HTML elements and styling them, getting input from the user and changing the page.
Try Color Game